

Neolearning
Comment impliquer davantage les différents acteurs de notre école dans le processus d’apprentissage des étudiants tout en préservant les distances nécessaires ?
Dates
Mars 2020 - Juin 2020 (quatre mois)
Lieux
France, Nantes
Outils
Miro, XD, Zoom
Équipe
Ulysse Ducamp et moi-même
Mon rôle
UX-UI designer : user research, prototypage...
Compétences
recherches utilisateurs, benchmark, user journey, interview utilisateur, création d’interface UX et UI
Brief
Ce projet a été réalisé en partenariat avec notre propre école, L'École de design Nantes Atlantique. L'objectif de l'école était de nous faire concevoir de nouvelles façons d'utiliser le numérique pour améliorer notre processus d'apprentissage. Voici une partie du dossier sur lequel nous nous sommes concentrés : " L'intranet de L'École de design a été entièrement repensé en 2018. Cet espace peut être une base pour de nouvelles réflexions concernant la construction des cours."
Processus
Phase 1 : Explorer et définir
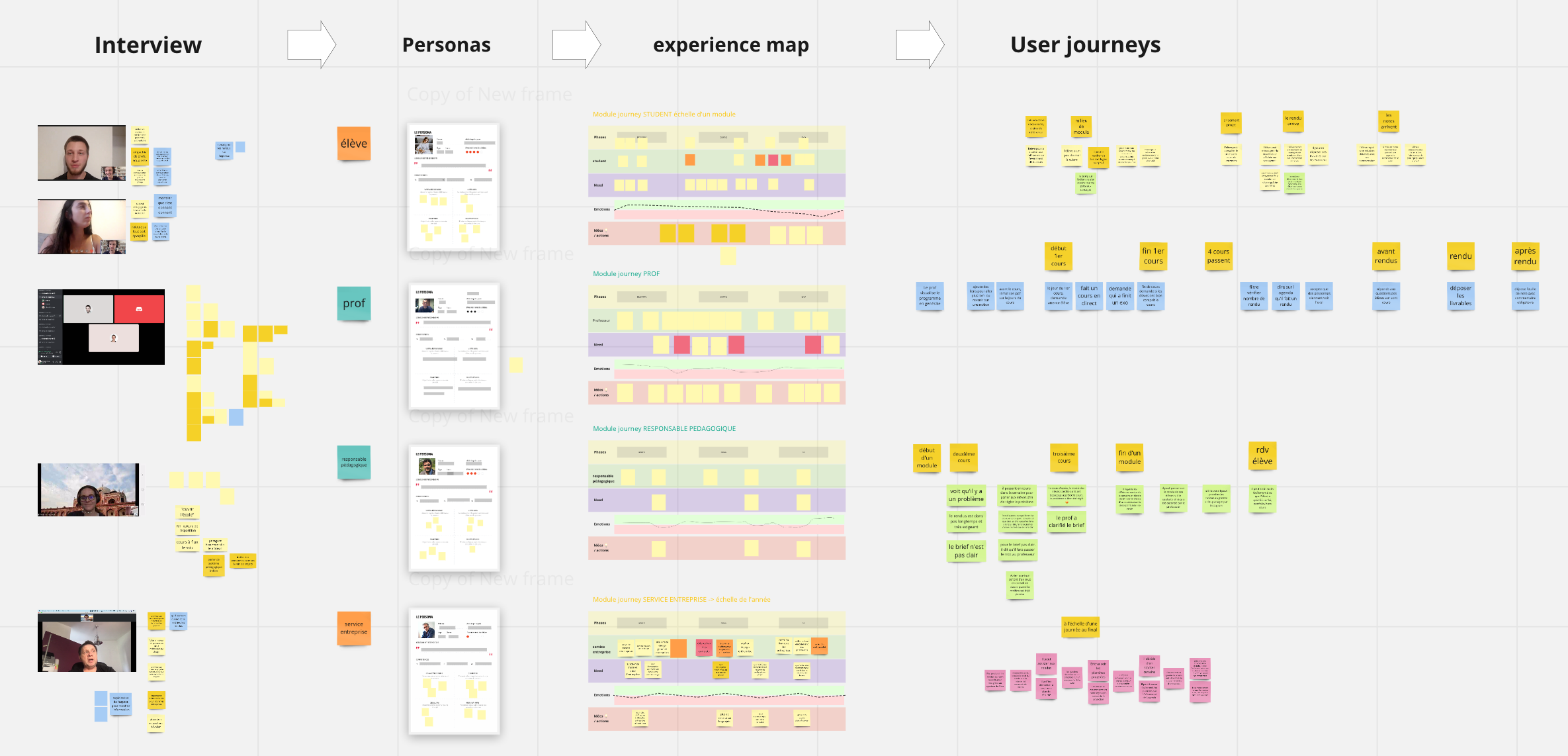
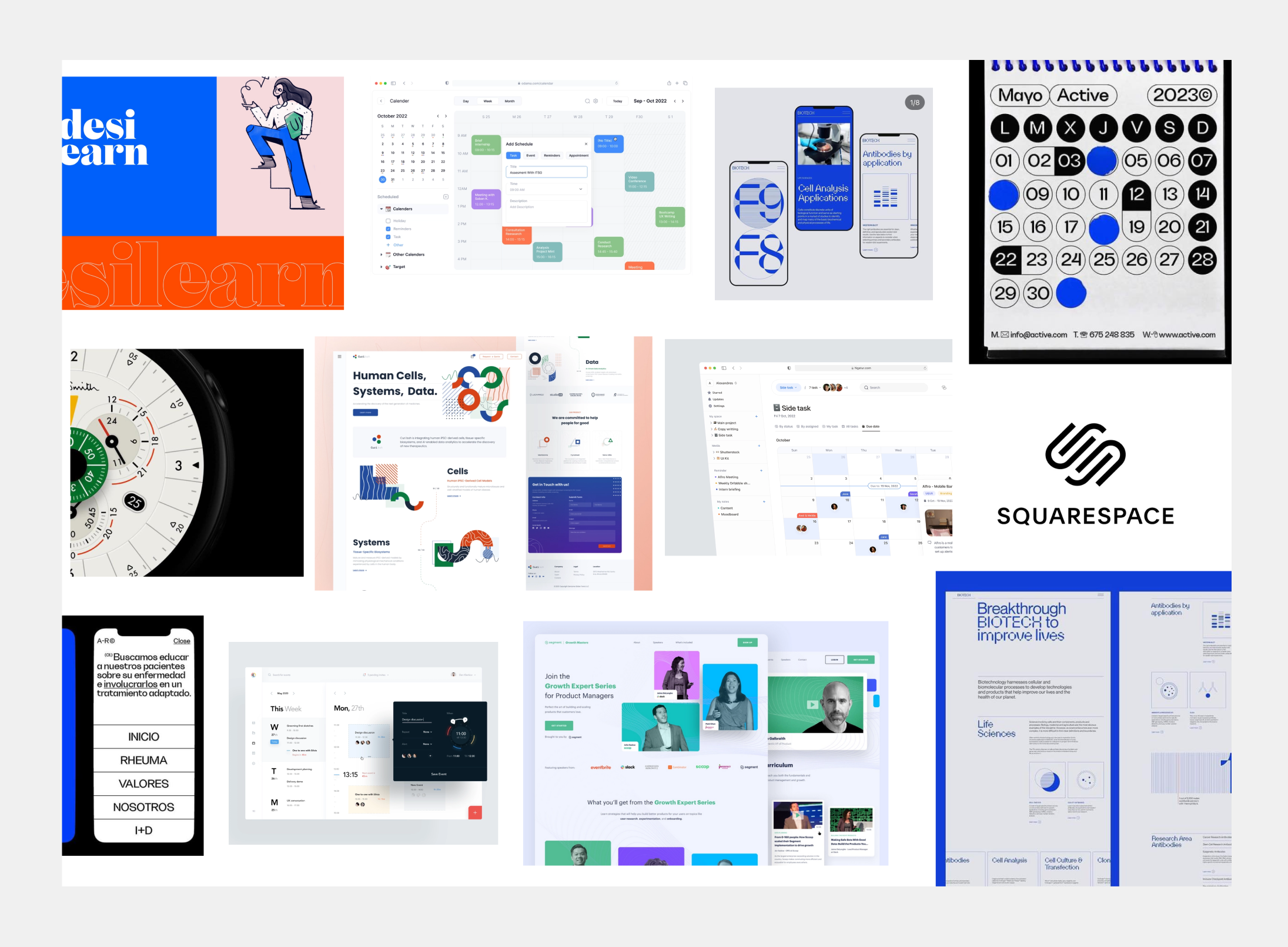
Pour comprendre le contexte et ses utilisateurs, mais aussi pour voir dans quelle direction nous pouvons aller en tant que concepteurs numériques, nous avons effectué beaucoup de veille et plusieurs entretiens utilisateurs.


Phase 2 : Idéation
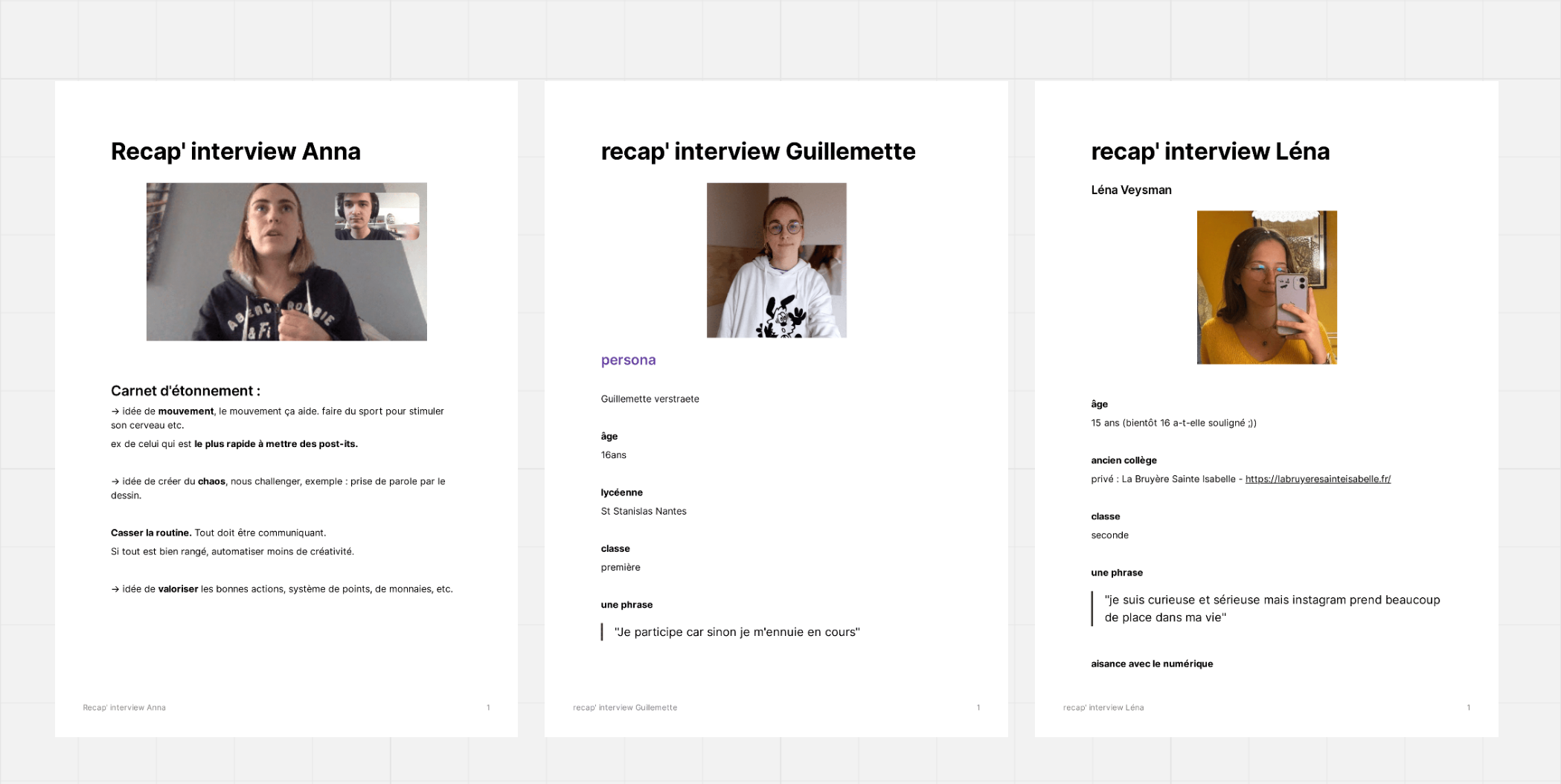
Pour répondre à notre problématique, nous avions besoin de plus d'informations. Nous avons réalisé cinq autres entretiens pour mieux comprendre la vie quotidienne de nos utilisateurs. À partir de ces entretiens, nous avons défini des personas qui nous ont permis d'élaborer des cartes d'expérience et, enfin, des parcours d'utilisateurs.

Nous avons finalement conservé 3 parcours imaginés pour 3 types d'utilisateurs : - Étudiant - Enseignant - Employé du service aux entreprises (chargé de faire le lien entre notre école et le monde professionnel) Définition des fonctionnalités du produit (tri des cartes)

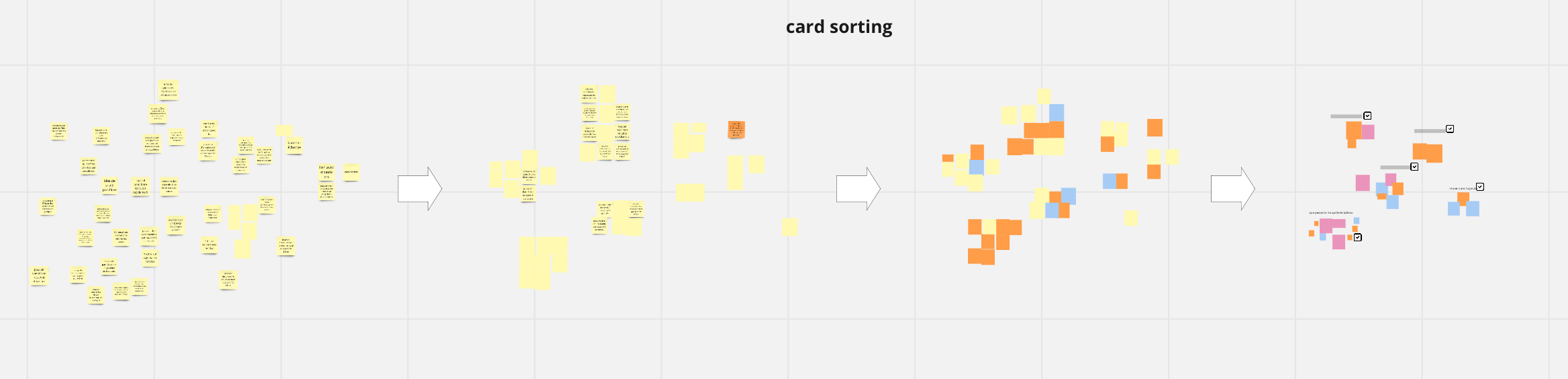
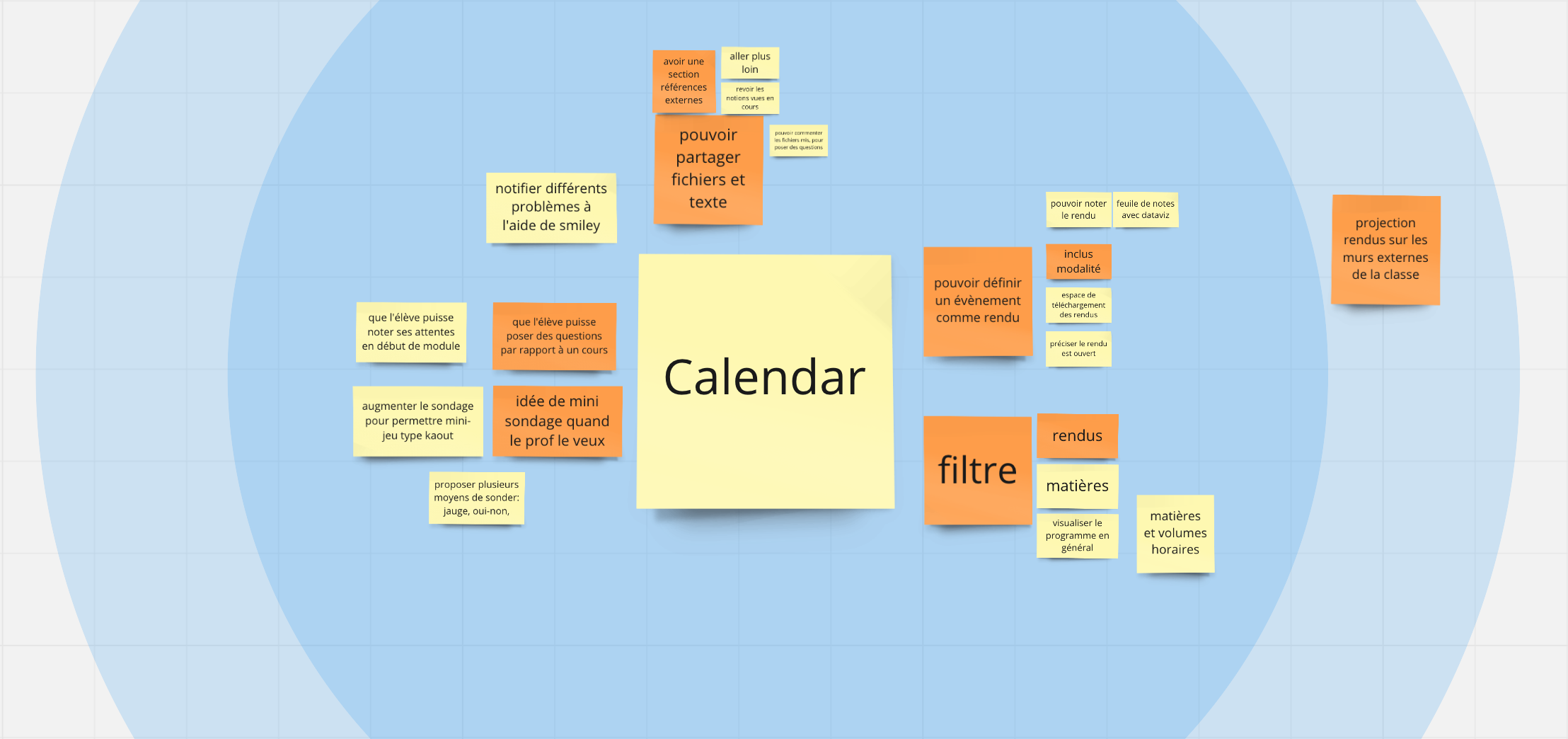
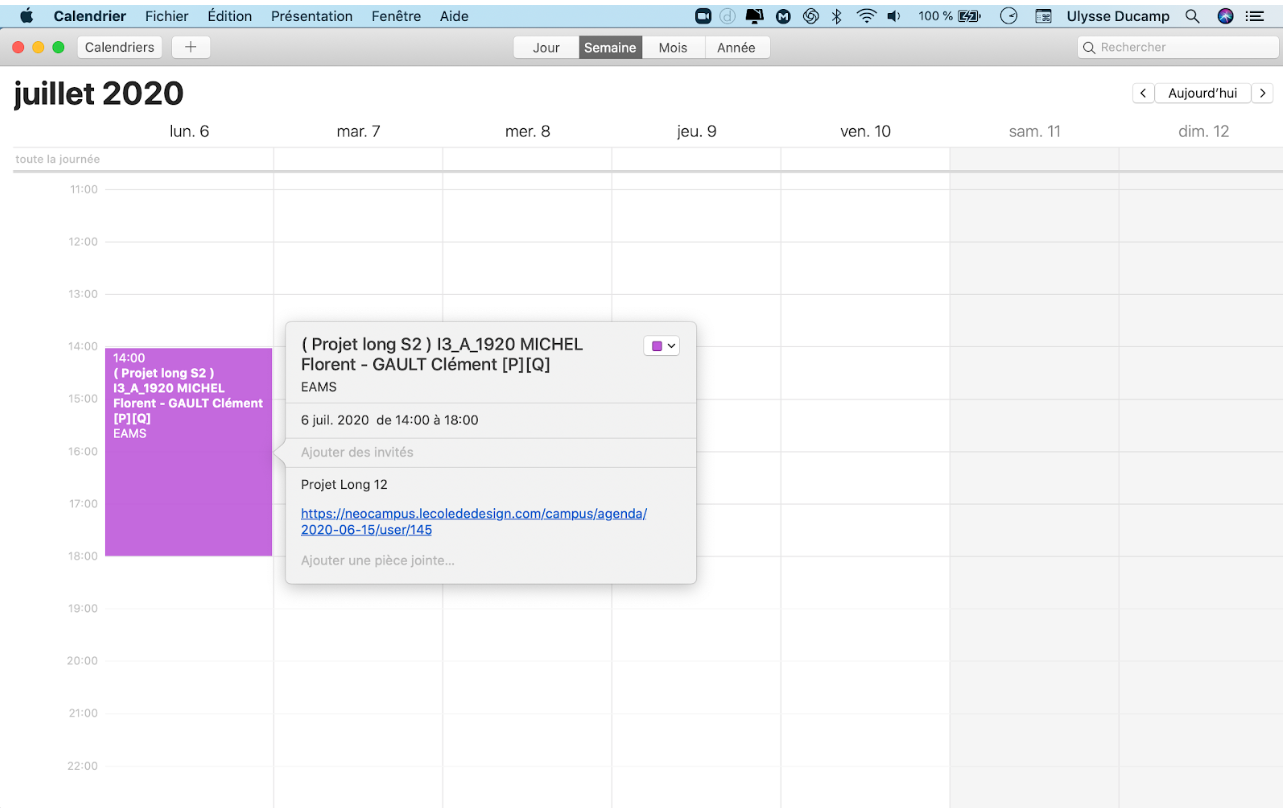
Dans le même temps, nous avons imaginé un grand nombre de fonctionnalités pour répondre à notre problématique. Grâce à un carte sorting, nous avons fini par obtenir un nombre raisonnable d'éléments à forte valeur ajoutée. Mais nous étions alors confrontés à un nouveau problème. Nous avions un grand nombre de fonctionnalités qui semblaient intéressantes, mais nous ne savions pas comment les faire vivre dans un produit unique et précis. Chaque fonctionnalité semble jouer un rôle important, mais il était difficile d'établir des liens entre toutes nos fonctionnalités. Nous ne voulions pas créer une catégorie par fonctionnalité, il était crucial pour nous que nos fonctionnalités puissent être utilisées avec le moins de friction possible. La solution : Le calendrier scolaire au centre de toutes nos fonctionnalités

Pourquoi ? - Parce que c'est un outil que notre cible d'utilisateurs utilise déjà tous les jours. - Parce que nous avons eu l'intuition que le calendrier de l'école pouvait être une bonne base pour toutes nos fonctionnalités.
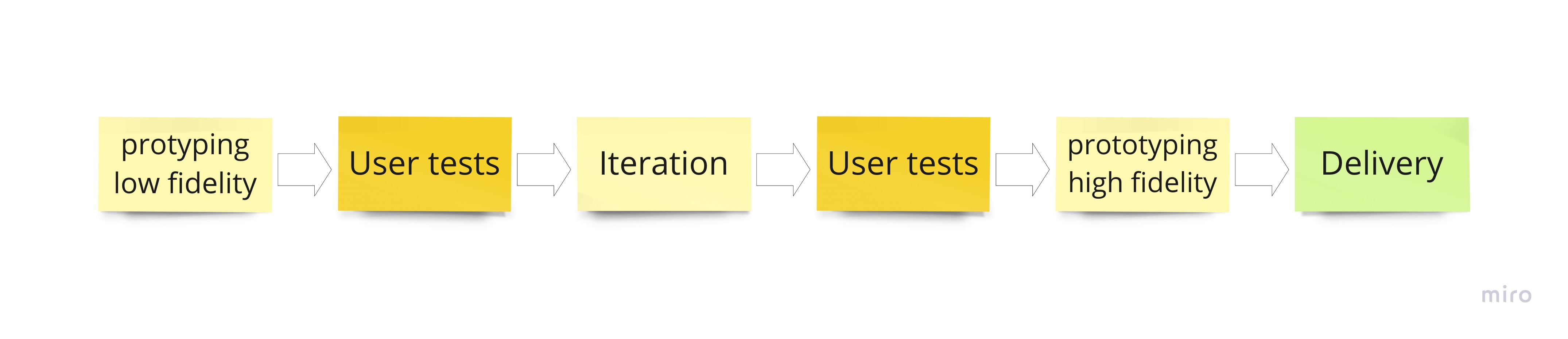
Phase 3: Production

La réalisation de tests utilisateurs avec des prototypes basse fidélité nous a permis d'affiner facilement notre produit avant d'entamer un travail de prototypage plus engageant.
Résultat
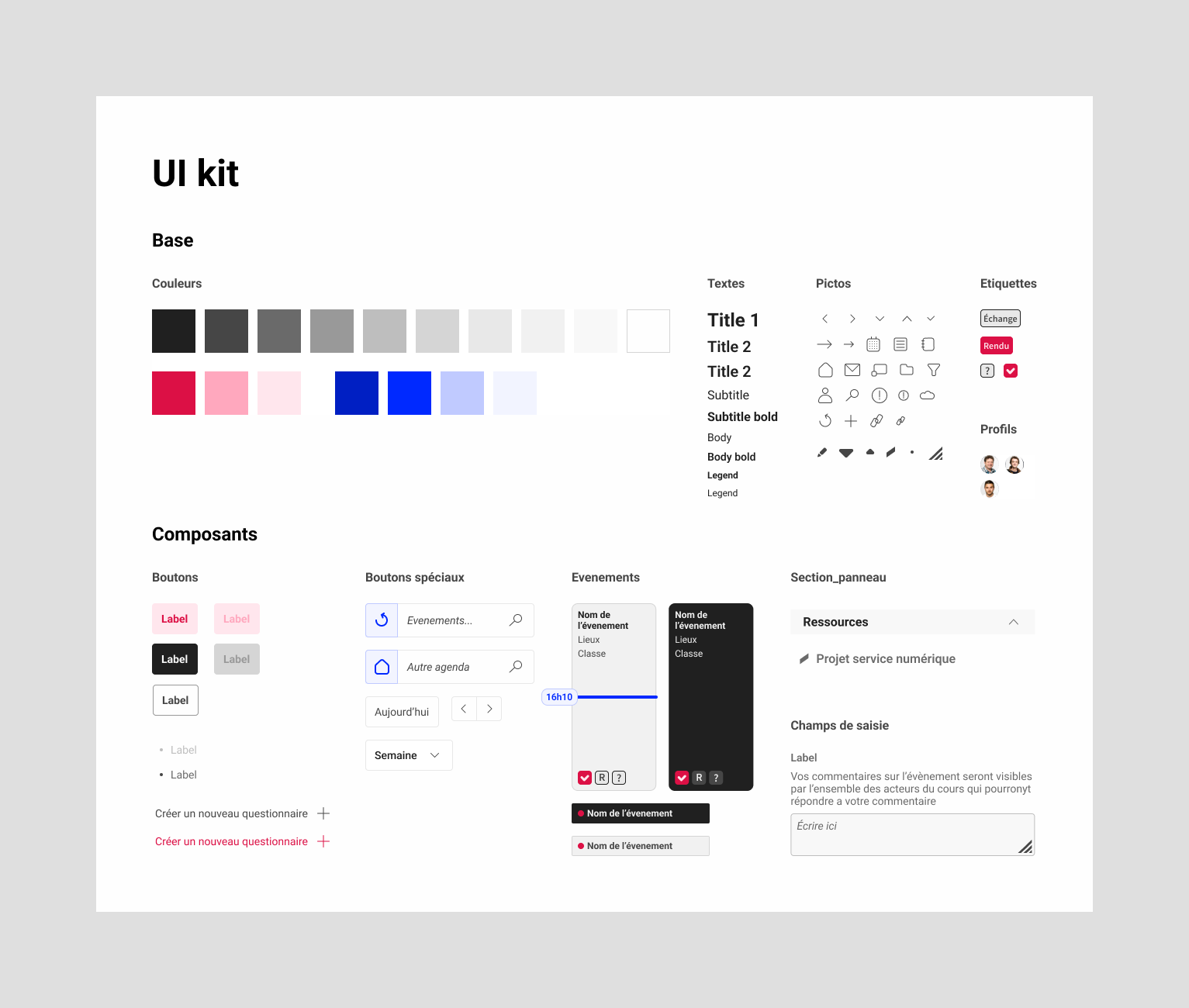
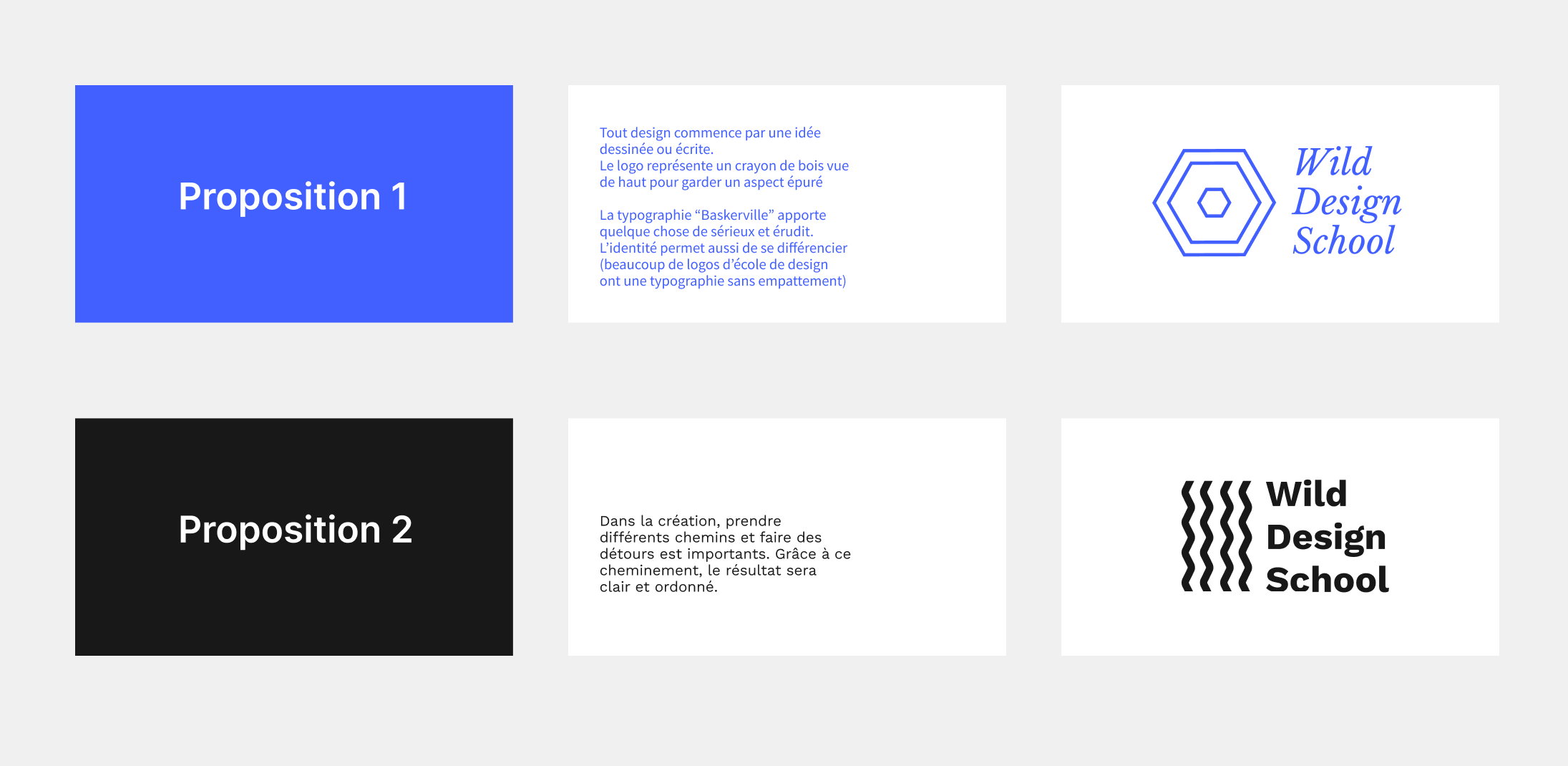
Production créative
Nous avons essayé de rendre notre guide de style aussi simple que possible pour plus de cohérence et un développement plus facile.

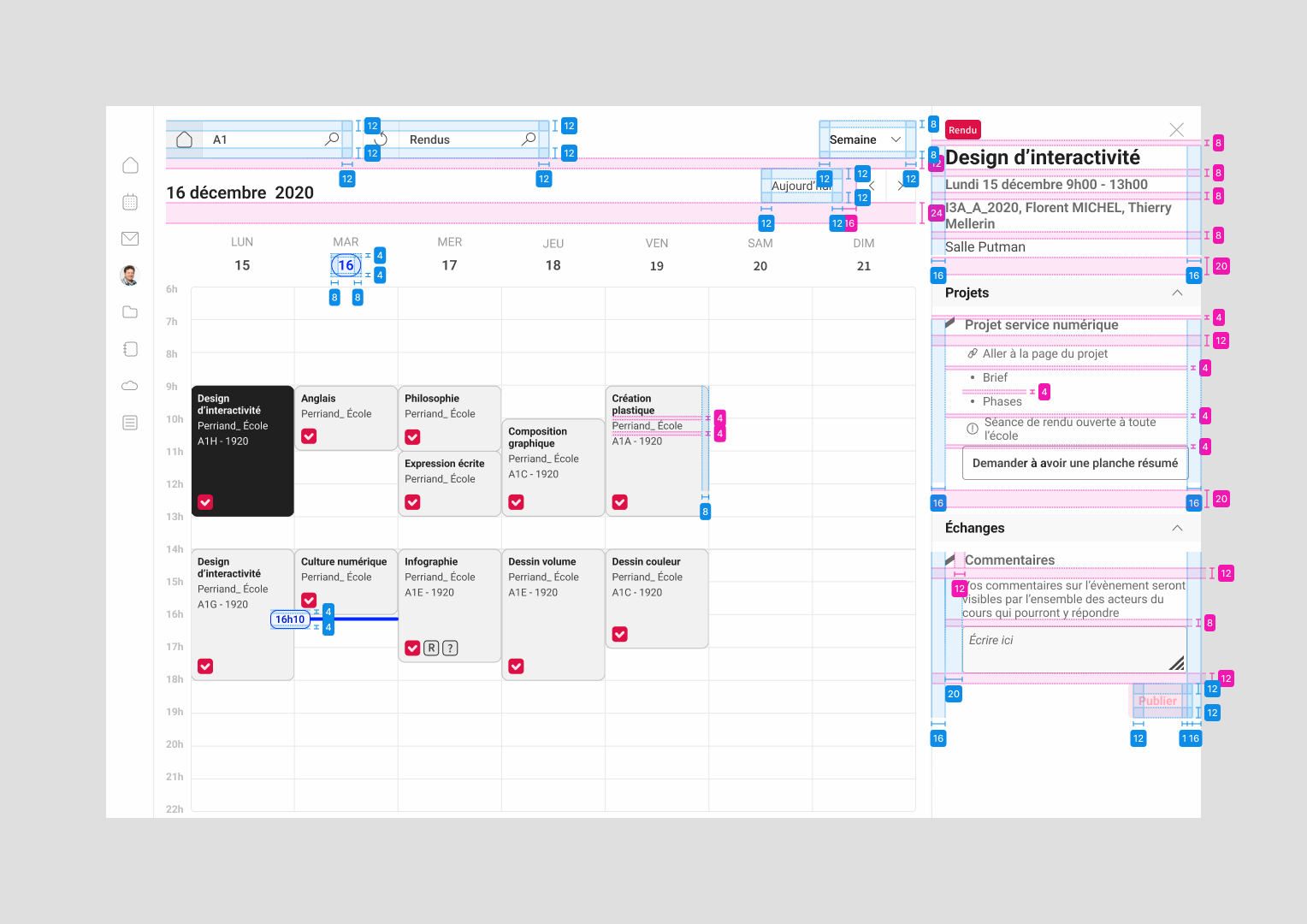
Nous avons réalisé notre interface utilisateur suivant une grille de 4. Chaque marge et taille sont un multiple de 4 : 4px, 8px, 12px, 16px, 20px, etc.

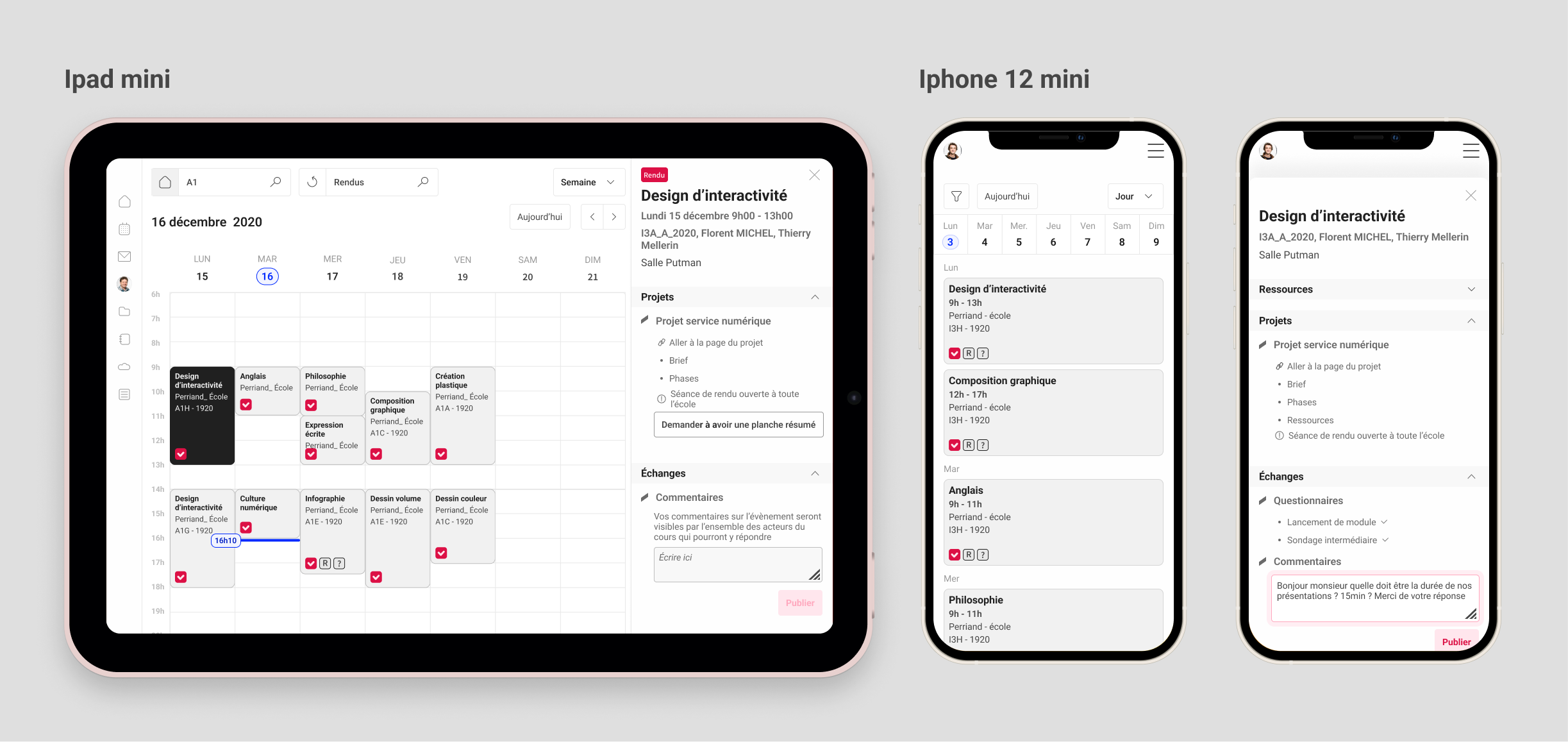
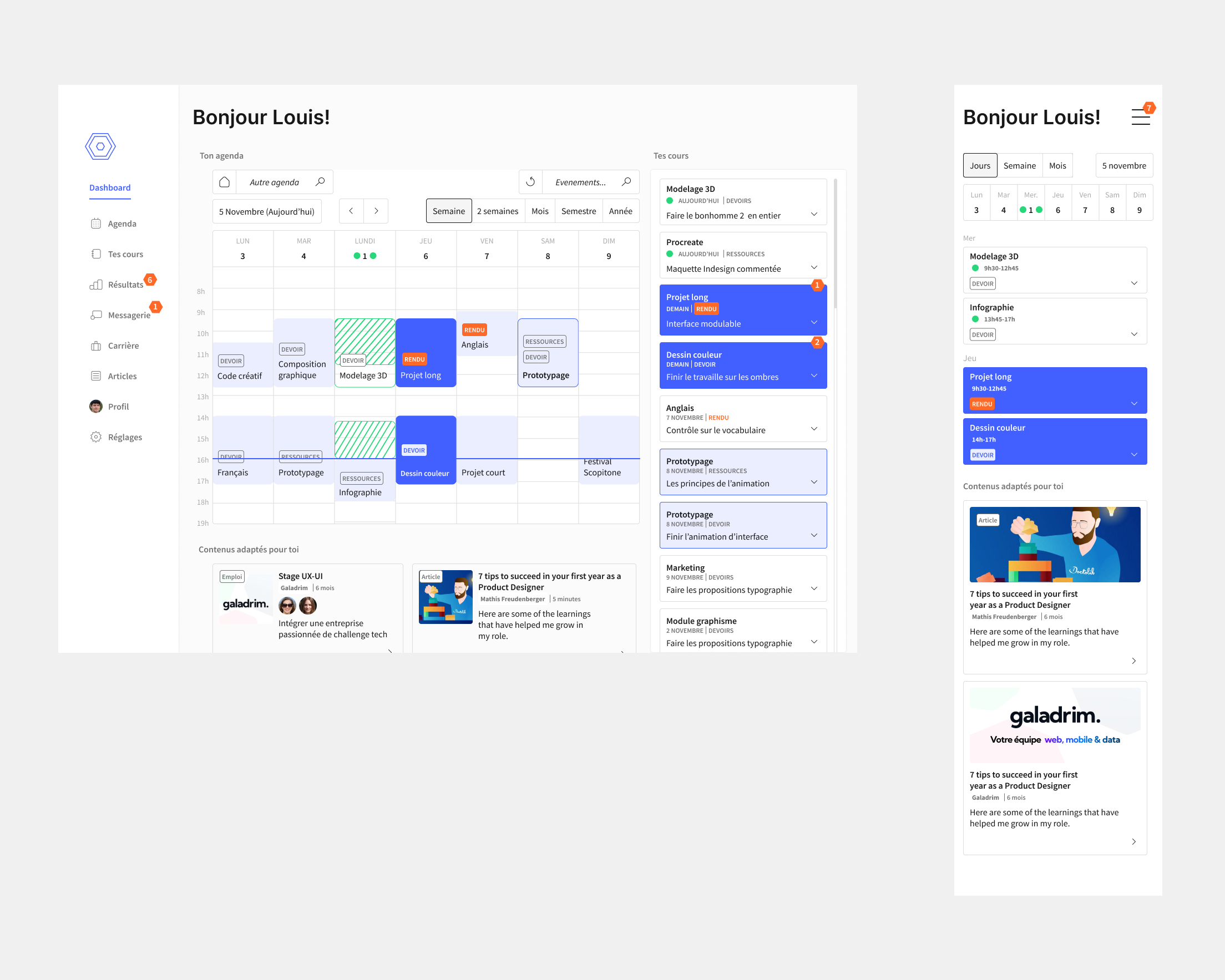
Afin de rendre le service utilisable en toutes circonstances, nous l'avons pensé de manière responsive autant sur un ordinateur de 11 pouces que l'iphone 5. Bien sûr, l'agenda est cumulable avec son propre agenda calendar.


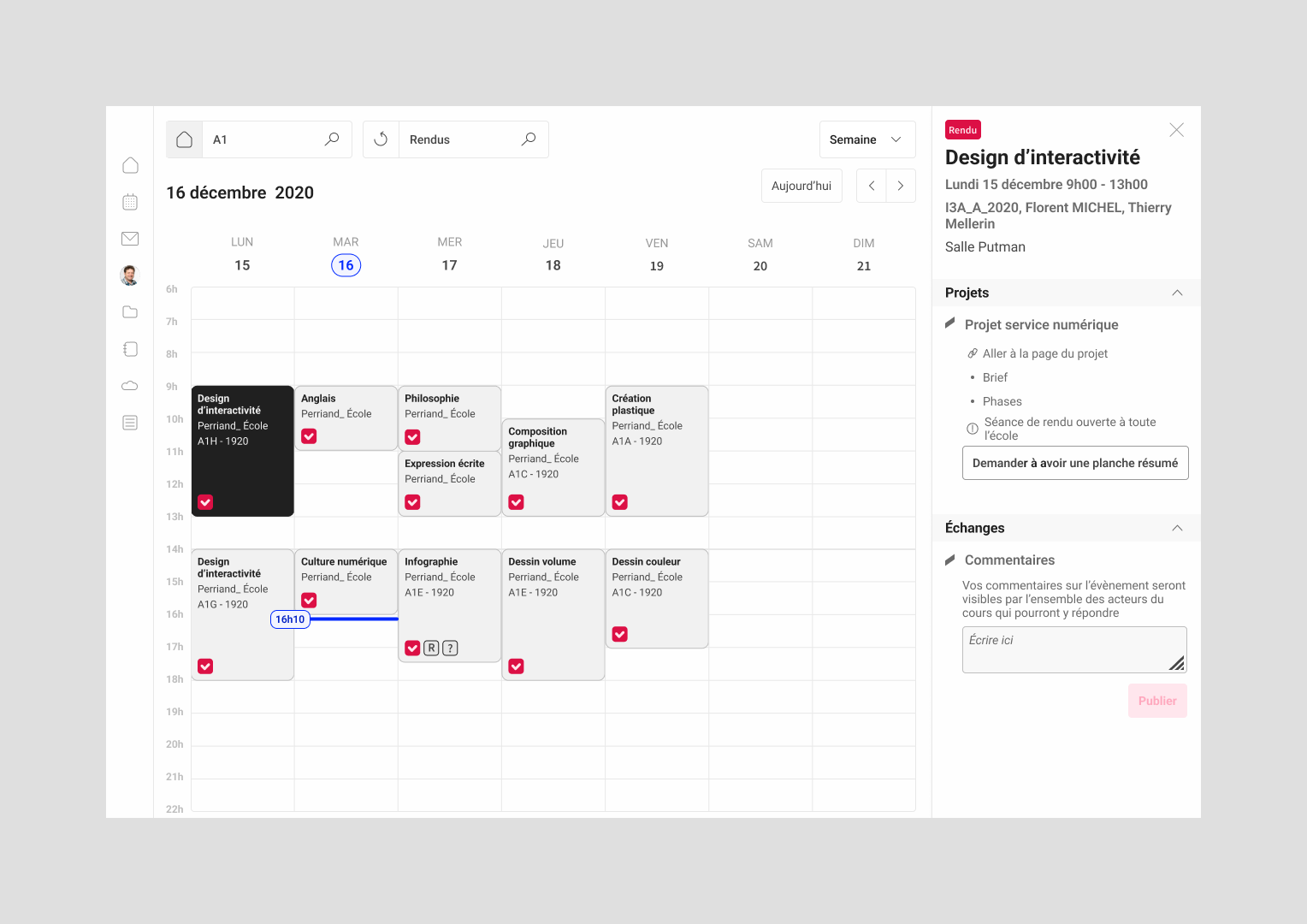
Réponse
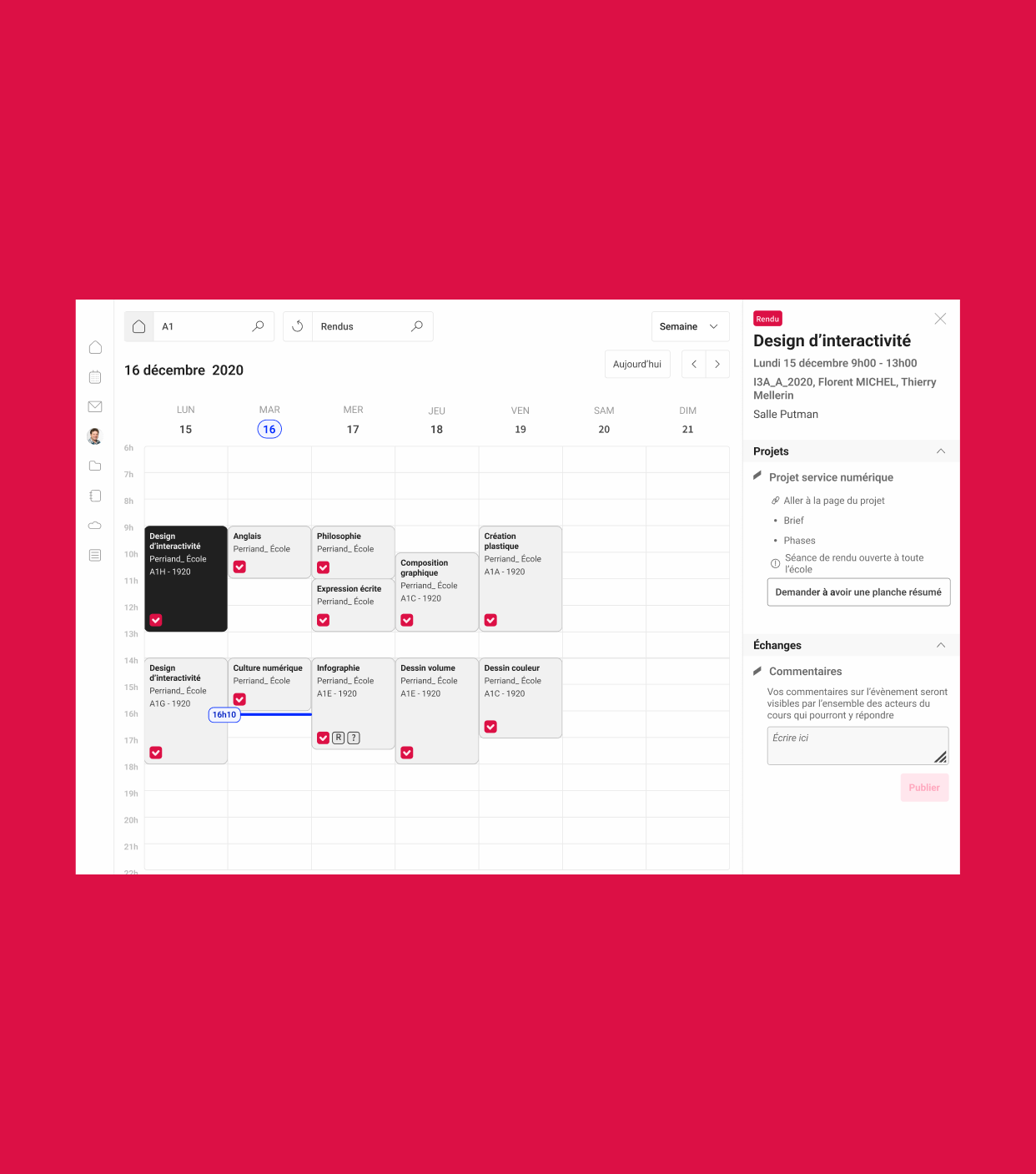
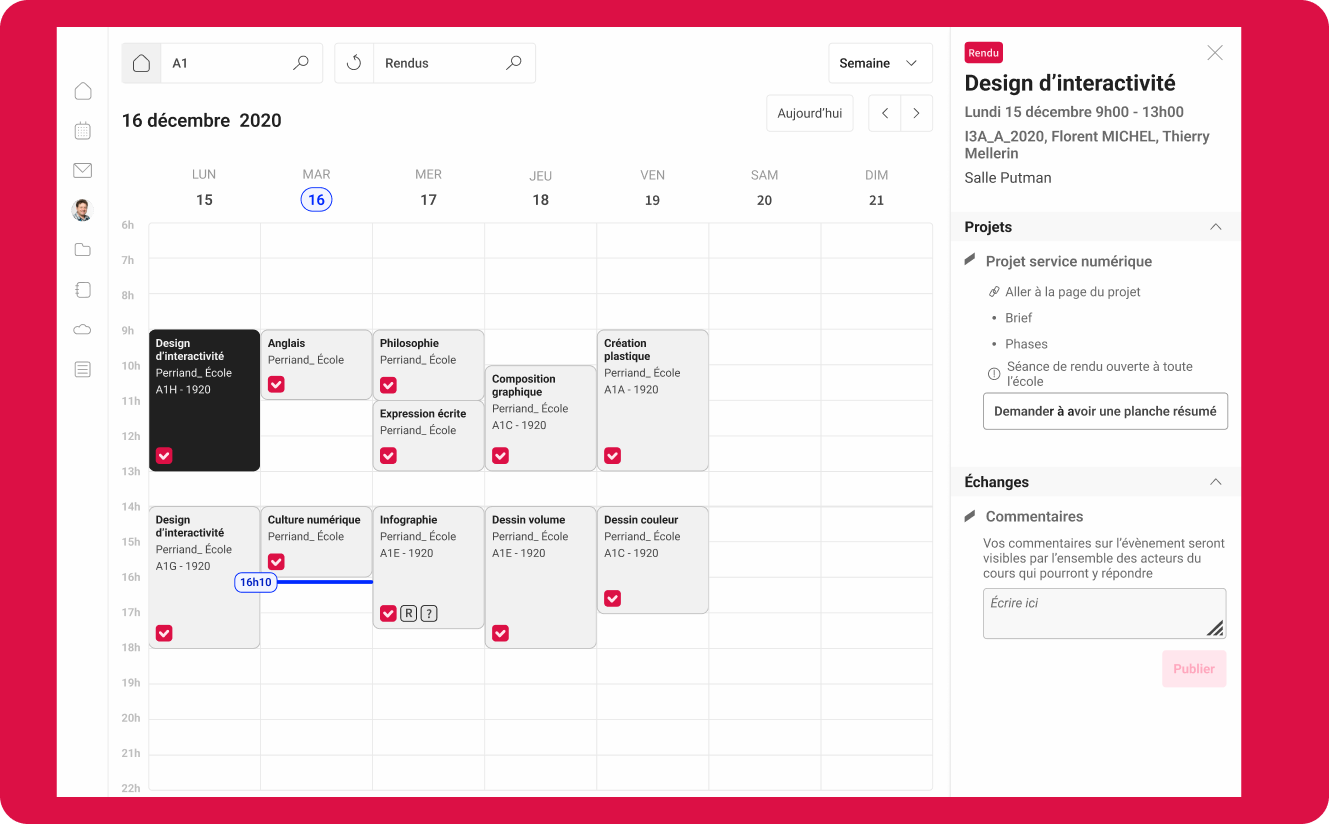
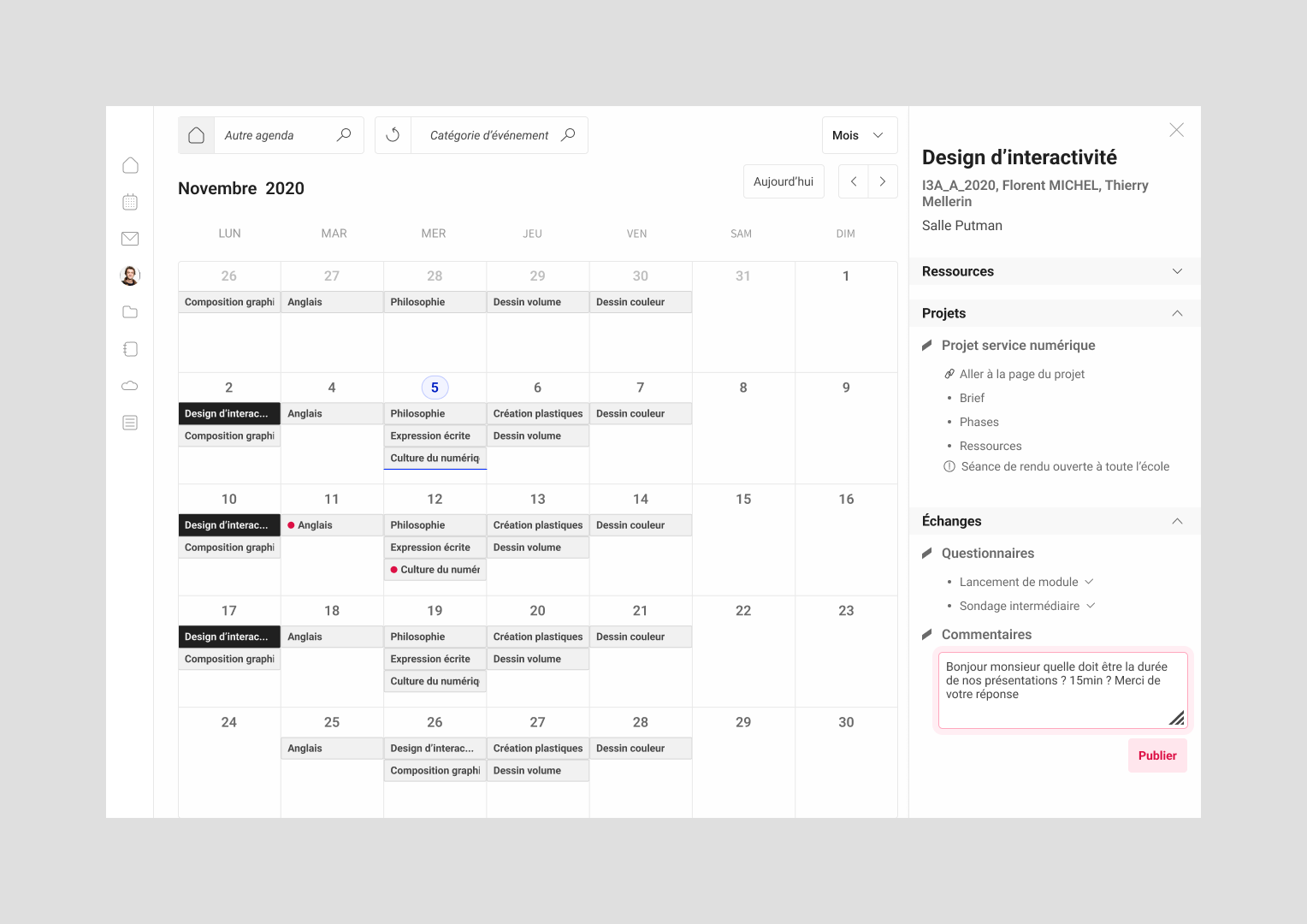
L'enseignant: il peut comprendre la quantité de travail des étudiants et fixer un délai réaliste pour son projet de cours. L'un des problèmes dont nous parlent les enseignants est qu'il leur est difficile de fixer une date limite parce qu'ils n'ont aucune visibilité sur la quantité de travail de leurs élèves. Ils perdent du temps à repousser leur échéance parce qu'ils se rendent compte que leurs élèves ont trop de travail pour une période donnée.

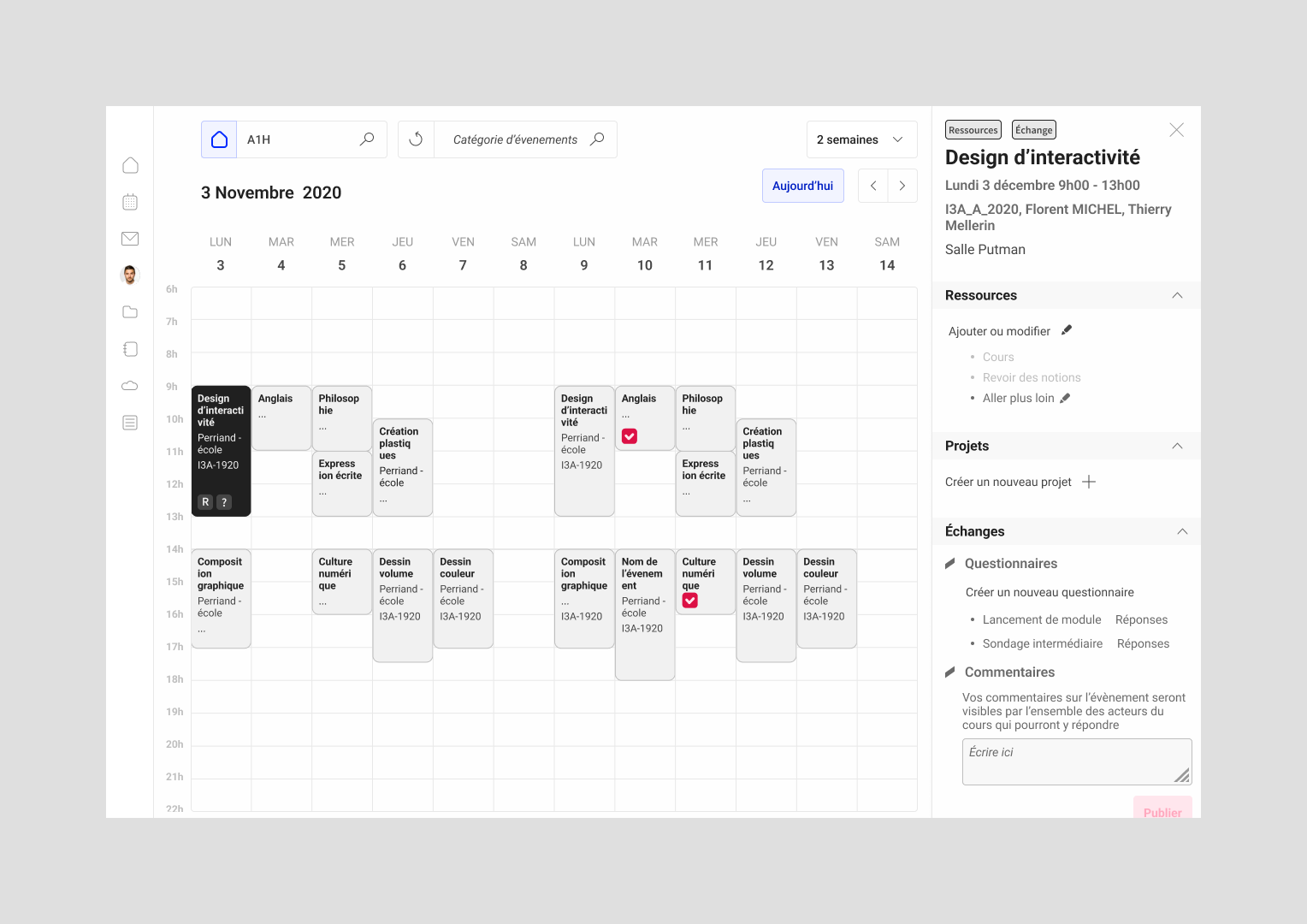
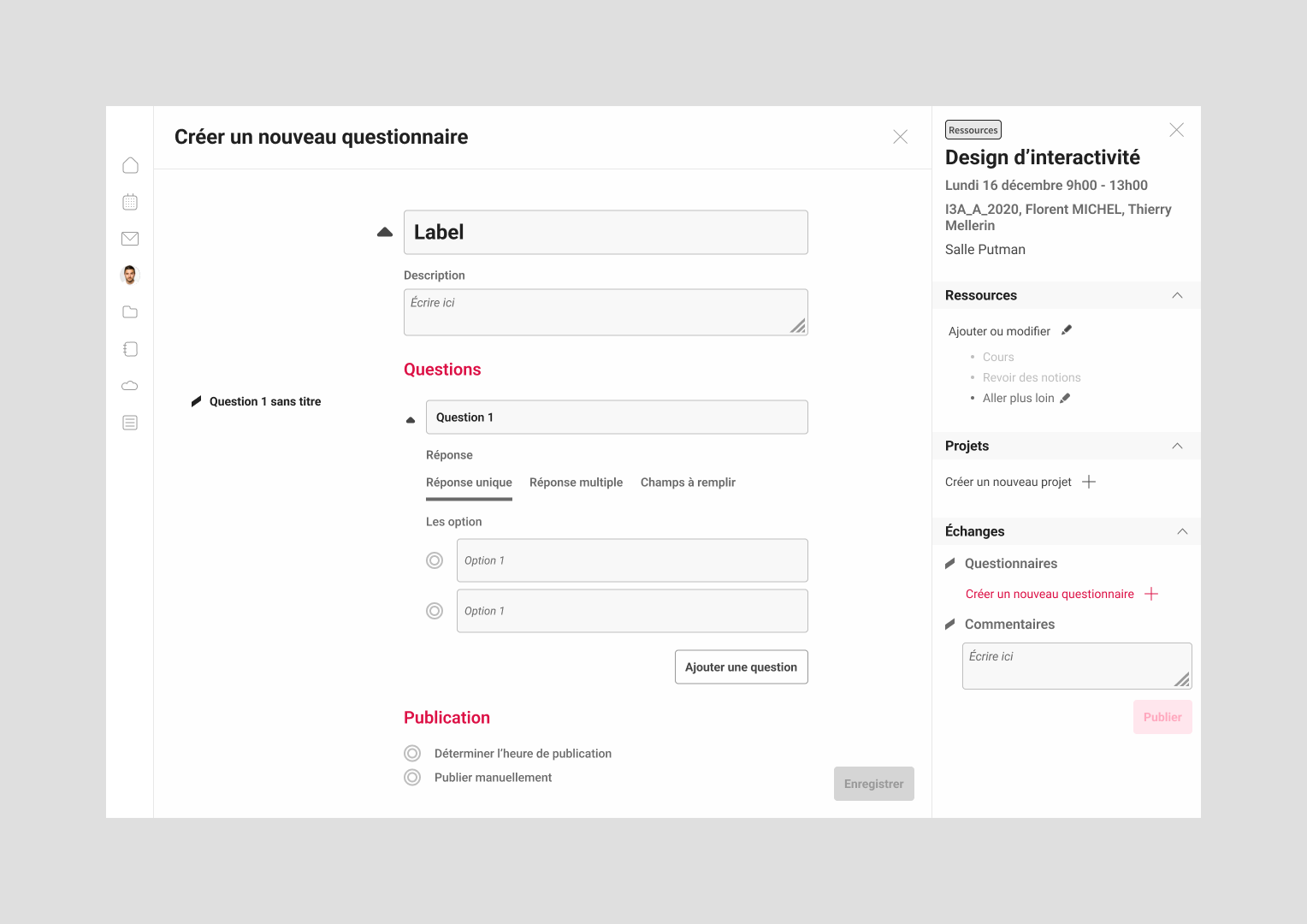
Grâce à la vue sur deux semaines et aux étiquettes rouges pour les rendus, il peut facilement voir les rendus que ses étudiants ont déjà à faire et définir en connaissance une date limite. Il peut créer des quiz, les lancer et voir leurs résultats à travers n'importe quel événement du cours. La simplification du processus d'élaboration des questionnaires était cruciale pour nous. Elle permet de mieux accompagner les élèves. Grâce à notre fonction quiz, il est plus facile pour l'enseignant de repérer les élèves qui ont des difficultés et sur quelle partie du cours.

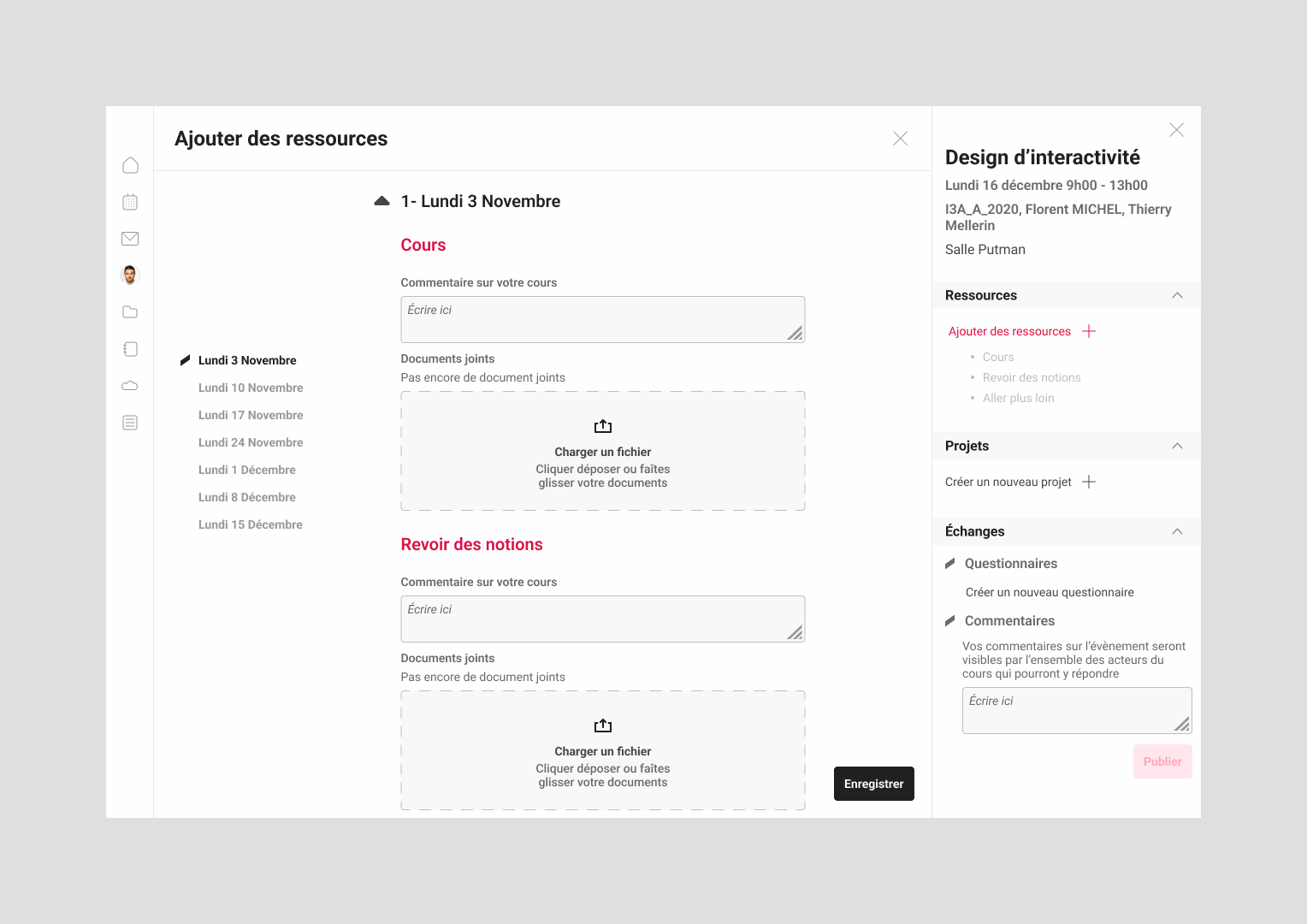
Il peut également télécharger des ressources. Grâce à cette fonctionnalité, lorsque l'enseignant constate que certains de ses élèves ont des difficultés avec certaines notions, il peut facilement partager des ressources pour les aider à réviser ces notions. De cette manière, tout le monde reste impliqué.

Nous avons défini 3 catégories de ressources : "Classes" pour les ressources qui ont été partagées en classe, "Revoir des notions" pour les ressources qui expliquent des notions déjà vues en classe et "Pour aller plus loin".
L'élève:Tous les éléments relatifs au cours sont réunis en un seul endroit. Grâce à n'importe quel événement du cours, l'étudiant a accès aux ressources, aux quiz ajoutés par l'enseignant, au résumé du projet du cours, etc. Il lui est ainsi plus facile d'être à jour.

Il peut facilement communiquer avec son professeur. L'élève peut poser une question à l'enseignant grâce à l'espace de discussion. L'échange sera ensuite visible par toute la classe, ce qui évitera à l'enseignant de se répéter.
L'employé des services aux entreprises: Grâce au panneau de filtrage situé en haut, l'employé des services aux entreprises peut voir les livraisons d'un groupe d'étudiants spécifique.

Ensuite, dans le panneau de droite, il peut voir les détails du projet qui sera livré et estimer s'il est intéressant pour lui d'assister à la livraison. Il peut également demander aux étudiants de livrer une page pdf de synthèse afin d'avoir une vue d'ensemble de chaque projet.
Variante réponse



Conclusion
Ce que j'ai appris
Proposer des fonctionnalités utiles est aussi important que de les rendre utilisables. Il est parfois plus intéressant d'incorporer des fonctionnalités à un existant déja utilisé pour s'assurer que les utilisateurs les utiliseront plutôt que de créer une nouvelle plateforme.